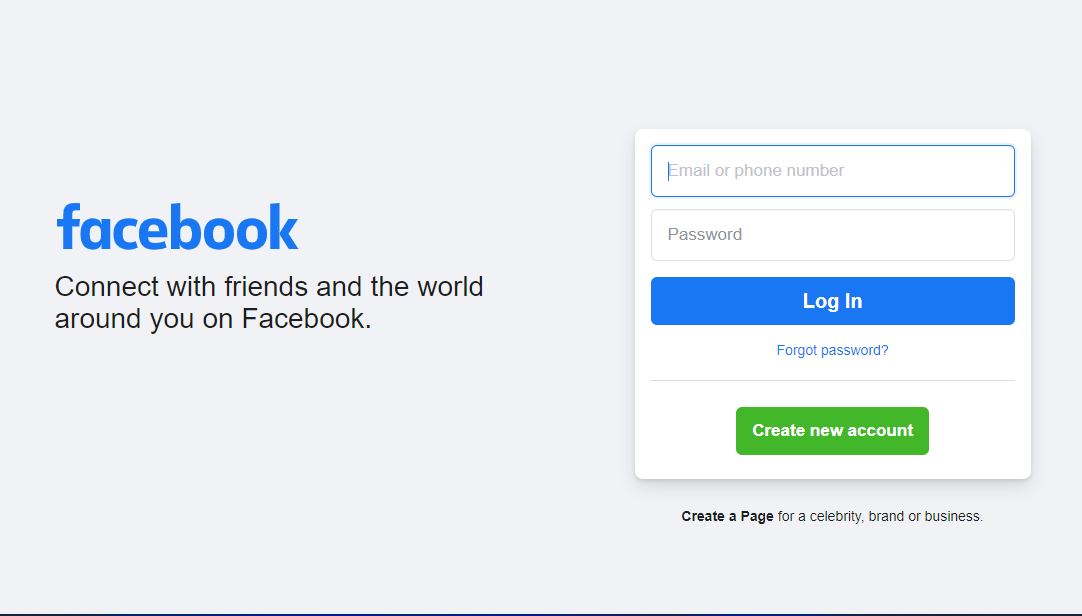
Look into Facebook login page code from html and CSS for free. Scroll down to download source code for making Facebook login and signup page. The most used social networking platform worldwide is Facebook. Every developer wants to know how to create a homepage and signing page in the style of Facebook using HTML and CSS. As a result, I’ll offer the html code for the Facebook homepage and signing page in this blog post.
Click here for Facebook “Log In”
Process to create Facebook login page from html and CSS(2022)
- Make a HTML file and define markup
- Make a CSS file and define styling
You need to create three files to design a homepage like Facebook. Those files are,
- index.html
- computer.css
- mobile.css
Step1: Design Facebook Login Page using Html Code
<html>
<head>
<link href="style.css" type="text/css" rel="stylesheet"/>
</head>
<body>
<div id="header_wrapper">
<div id="header">
<li id="sitename"><a href="htts://Freeprojectscodes.com">Free Project Codes</a></li>
<form action="post">
<li>Email or Phone<br><input type="text" name="email"></li>
<li>Password<br><input type="password" name="password"><br><a href="">Forgotten account?</a></li>
<li><input type="submit" name="login" value="Log In"></li>
</form>
</div>
</div>
<div id="wrapper">
<div id="div1">
<p>Freeprojectscodes helps you connect and share with the <br>people in your life.</p>
</div>
<div id="div2">
<h1>Create an account</h1>
<p>It's free and always will be.</p>
<li><input type="text" placeholder="First Name" id="firstname"><input type="text" placeholder="Surname" id="surname"></li>
<li><input type="text" placeholder="Mobile number or email address"></li>
<li><input type="text" placeholder="Re-enter mobile number or email address"></li>
<li><input type="password" placeholder="New password"></li>
<p>Birthday</p>
<li>
<select><option>Day</option></select>
<select><option>Month</option></select>
<select><option>Year</option></select>
<a href="">Why do I need to provide my date of birth?</a>
</li>
<li><input type="radio">Female <input type="radio">Male</li>
<li id="terms">By clicking Create an account, you agree to our <a href="">Terms</a> and that <br>you have read our <a href="">Data Policy</a>, including our <a href="">Cookie Use</a>.</li>
<li><input type="submit" value="Create an account"></li>
<li id="create_page"><a href="">Create a Page</a> for a celebrity, band or business.</li>
</div>
</div>
<div id="footer_wrapper">
<div id="footer1">
English (UK) <a href="">हिन्दी</a><a href="">ਪੰਜਾਬੀ</a><a href=""> اردو</a><a href="">தமிழ்</a><a href="">বাংলা</a><a href="">मराठी</a><a href="">తెలుగు</a><a href="">ગુજરાતી</a><a href="">ಕನ್ನಡ</a><a href="">മലയാളം</a>
</div>
<div id="footer2">
<a href="">Sign Up</a><a href="">Log In</a><a href="">Messenger</a><a href="">Talkerscode</a><a href="">Mobile</a><a href="">Find Friends</a><a href="">Badges</a><a href="">People</a><a href="">Pages</a><a href="">Places</a><a href="">Games</a><a href="">Locations</a><a href="">Celebrities</a><a href="">Groups</a><a href="">Moments</a><a href="">About</a><a href="">Create Advert</a><a href="">Create Page</a><a href="">Developers</a><a href="">Careers</a><a href="">Privacy</a><a href="">Cookies</a><a href="">Ads</a><a href="">Terms</a><a href="">Help</a>
<p>Design By Freeprojectscodes.com</a>
</div>
</div>
</body>
</html><!DOCTYPE html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
<link rel="stylesheet" type="text/css" href="css/computer.css" media="screen and (min-width: 769px)">
<link rel="stylesheet" type="text/css" href="css/mobile.css" media="screen and (max-width: 768px)">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.0/css/all.css" integrity="sha384-lZN37f5QGtY3VHgisS14W3ExzMWZxybE1SJSEsQp9S+oqd12jhcu+A56Ebc1zFSJ" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
<title>Facebook - Log In or Sign Up</title>
</head>
<body>
<div class="computer">
<header>
<div class="headersubdiv">
<img src="images/fblogo.png" class="fblogo">
<div class="loginform">
<table>
<tr>
<td class="logintext">Email or Phone</td>
<td class="logintext"><span class="loginrowgap">Password</span></td>
</tr>
<td><input class="logintext loginfield" type="text"></td>
<td><input class="logintext loginrowgap loginfield" type="password"></td>
<td><input class="loginrowgap" id="loginbutton" type="submit" value="Log In"></td>
</tr>
<tr>
<td></td>
<td><a href="#" class="logintext loginrowgap" id="forgotpw">Forgotten account?</a></td>
</tr>
</table>
</div>
</div>
</header>
<div class="maindiv">
<div class="mainsubdiv">
<div class="welcome">
<div class="welcometext">Facebook helps you connect and share with the people in your life.</div>
<div class="welcomepic">
<img src="images/connecting.png" alt="welcome">
</div>
</div>
<div class="signupdiv">
<div class="createaccount">
<div class="createh1"><span>Create an account</span></div>
<div class="createp">It's free and always will be.</div>
</div>
<div class="signupform">
<div class="inputname">
<input type="text" name="firstname" placeholder="First name" class="namebox namebox1 signuptextbox" required>
<input type="text" name="surname" placeholder="Surname" class="namebox namebox2 signuptextbox" required>
</div>
<input class="mobilepw signuptextbox" type="text" name="mobile/email" placeholder="Mobile number or email address" required><br>
<input class="mobilepw signuptextbox" type="password" placeholder="New password" required>
<br>
<p class="createp" id="birthday">Birthday</p>
<div class="dobdiv">
<select name="dobdate" class="dob day">
<option value="day">Day</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4" selected>4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
<option value="13">13</option>
<option value="14">14</option>
<option value="15">15</option>
</select>
<select name="dobmonth" class="dob month">
<option value="month">Month</option>
<option value="jan">Jan</option>
<option value="feb">Feb</option>
<option value="mar">Marc</option>
<option value="apr" selected>Apr</option>
<option value="may">May</option>
<option value="jun">Jun</option>
<option value="jul">Jul</option>
<option value="aug">Aug</option>
<option value="sep">Sept</option>
<option value="oct">Oct</option>
<option value="nov">Nov</option>
<option value="dec">Dec</option>
</select>
<select name="dobyear" class="dob year">
<option value="year">Year</option></option><option value="0">Year</option><option value="2019">2019</option><option value="2018">2018</option><option value="2017">2017</option><option value="2016">2016</option><option value="2015">2015</option><option value="2014">2014</option><option value="2013">2013</option><option value="2012">2012</option><option value="2011">2011</option><option value="2010">2010</option><option value="2009">2009</option><option value="2008">2008</option><option value="2007">2007</option><option value="2006">2006</option><option value="2005">2005</option><option value="2004">2004</option><option value="2003">2003</option><option value="2002">2002</option><option value="2001">2001</option><option value="2000">2000</option><option value="1999">1999</option><option value="1998">1998</option><option value="1997">1997</option><option value="1996">1996</option><option value="1995">1995</option><option value="1994" selected="1">1994</option><option value="1993">1993</option><option value="1992">1992</option><option value="1991">1991</option><option value="1990">1990</option><option value="1989">1989</option><option value="1988">1988</option><option value="1987">1987</option><option value="1986">1986</option><option value="1985">1985</option><option value="1984">1984</option><option value="1983">1983</option><option value="1982">1982</option><option value="1981">1981</option><option value="1980">1980</option><option value="1979">1979</option><option value="1978">1978</option><option value="1977">1977</option><option value="1976">1976</option><option value="1975">1975</option><option value="1974">1974</option><option value="1973">1973</option><option value="1972">1972</option><option value="1971">1971</option><option value="1970">1970</option><option value="1969">1969</option><option value="1968">1968</option><option value="1967">1967</option><option value="1966">1966</option><option value="1965">1965</option><option value="1964">1964</option><option value="1963">1963</option><option value="1962">1962</option><option value="1961">1961</option><option value="1960">1960</option><option value="1959">1959</option><option value="1958">1958</option><option value="1957">1957</option><option value="1956">1956</option><option value="1955">1955</option><option value="1954">1954</option><option value="1953">1953</option><option value="1952">1952</option><option value="1951">1951</option><option value="1950">1950</option><option value="1949">1949</option><option value="1948">1948</option><option value="1947">1947</option><option value="1946">1946</option><option value="1945">1945</option><option value="1944">1944</option><option value="1943">1943</option><option value="1942">1942</option><option value="1941">1941</option><option value="1940">1940</option><option value="1939">1939</option><option value="1938">1938</option><option value="1937">1937</option><option value="1936">1936</option><option value="1935">1935</option><option value="1934">1934</option><option value="1933">1933</option><option value="1932">1932</option><option value="1931">1931</option><option value="1930">1930</option><option value="1929">1929</option><option value="1928">1928</option><option value="1927">1927</option><option value="1926">1926</option><option value="1925">1925</option><option value="1924">1924</option><option value="1923">1923</option><option value="1922">1922</option><option value="1921">1921</option><option value="1920">1920</option><option value="1919">1919</option><option value="1918">1918</option><option value="1917">1917</option><option value="1916">1916</option><option value="1915">1915</option><option value="1914">1914</option><option value="1913">1913</option><option value="1912">1912</option><option value="1911">1911</option><option value="1910">1910</option><option value="1909">1909</option><option value="1908">1908</option><option value="1907">1907</option><option value="1906">1906</option><option value="1905">1905</option>
</select>
<div id="whydb">
<a href="#">Why do I need to provide my date of birth?</a>
<div id="whydbtooltip">
<strong>Providing your date of birth</strong> helps make sure that you get the right Facebook experience for your age. If you want to change who sees this, go to the About section of your Profile. For more details, please visit our <a href="#">Data Policy</a>.
<hr id="hrtooltip">
<button id="whydbtooltipbutton">OK</button>
</div>
</div>
</div>
<div class="gender">
<span id="femalediv"><input type="radio" name="gender" value="female" id="female"><label class="gendertext" for="female">Female</label></span>
<span id="malediv"><input type="radio" name="gender" value="male" id="male"><label class="gendertext" for="male">Male</label></span>
</div>
<div>
<p class="terms">
By clicking Sign Up, you agree to our <a href="#" class="linksinterms">Terms</a>, <a href="#" class="linksinterms">Data Policy</a> and <a href="#" class="linksinterms">Cookie Policy</a>. You may receive SMS notifications from us and can opt out at any time.
</p>
</div>
<div class="clearfix">
<button type="button" id="signupbutton">Sign Up</button>
</div>
<div id="createpage">
<a href="#">Create a Page</a> for a celebrity, band or business.
</div>
</div>
</div>
</div>
</div>
<footer>
<div id="footersubdiv">
<div id="languagediv">
<a href="#" class="language" id="currentlang">English (UK)</a>
<a href="#" class="language">മലയാളം</a>
<a href="#" class="language">தமிழ்</a>
<a href="#" class="language">ಕನ್ನಡ</a>
<a href="#" class="language">हिन्दी</a>
<a href="#" class="language">اردو</a>
<a href="#" class="language">বাংলা</a>
<a href="#" class="language">తెలుగు </a>
<a href="#" class="language">Español</a>
<a href="#" class="language">Português (Brasil)</a>
<a href="#" class="language">Français (France)</a>
<a href="#" id="morelang"><i class="fa fa-plus" aria-hidden="true"></i></a>
</div>
<hr id="hrfinal">
<div id="extralinksdiv">
<a href="#" class="extralinks">Sign Up</a>
<a href="#" class="extralinks">Log In</a>
<a href="#" class="extralinks">Messenger</a>
<a href="#" class="extralinks">Facebook Lite</a>
<a href="#" class="extralinks">Find Friends</a>
<a href="#" class="extralinks">People</a>
<a href="#" class="extralinks">Profiles</a>
<a href="#" class="extralinks">Pages</a>
<a href="#" class="extralinks">Page categories</a>
<a href="#" class="extralinks">Places</a>
<a href="#" class="extralinks">Games</a>
<a href="#" class="extralinks">Locations</a>
<a href="#" class="extralinks">Marketplace</a>
<a href="#" class="extralinks">Groups</a>
<a href="#" class="extralinks">Instagram</a>
<a href="#" class="extralinks">Local</a>
<a href="#" class="extralinks">Fundraisers</a>
<a href="#" class="extralinks">About</a>
<a href="#" class="extralinks">Create ad</a>
<a href="#" class="extralinks">Create Page</a>
<a href="#" class="extralinks">Developers</a>
<a href="#" class="extralinks">Careers</a>
<a href="#" class="extralinks">Privacy</a>
<a href="#" class="extralinks">Cookies</a>
<a href="#" class="extralinks">AdChoices</a>
<a href="#" class="extralinks">Terms</a>
<a href="#" class="extralinks">Account security</a>
<a href="#" class="extralinks">Login help</a>
<a href="#" class="extralinks">Help</a>
</div>
<div id="copyrightdiv">
<span id="copyright"><a href="https://www.facebook.com" target="_blank" id="copyrightfblink">Facebook</a> © 2021</span>
<span id="disclaimer">UI cloned for educational purposes by <a href="https://Freeprojectscodes.com" target="_blank" id="Freeprojectscodes">Free Projects Codes</a></span>
</div>
</div>
</footer>
</div>
<!--Code for Mobile Screen-->
<div class="mobile">
<div class="mobheader">
<img src="images/fblogo.png" class="mobfblogo">
</div>
<div id="mobapplink" class="clearfix">
<a href="#">
<img src="images/fbandroid.png" id="mobandroidpic">
<div id="getfbandroid">Get Facebook for Android and browse faster.</div>
</a>
</div>
<div class="mobmaindiv">
<div id="mobtextdiv">
<input type="text" class="mobtextbox mobtextbox1" placeholder="Mobile number or email address">
<input type="password" class="mobtextbox mobtextbox2" placeholder="Password">
</div>
<div class="mobloginbuttondiv">
<input type="submit" class="mobloginbutton" value="Log In">
</div>
<div id="ordiv">
<span id="or">or</span>
</div>
<div id="mobcreatediv">
<button id="mobcreate">Create New Account</button>
</div>
<div class="mobforgotpw">
<a href="#">Forgotten password?</a>
<span>·</span>
<a href="#">Help Center</a>
</div>
</div>
<div class="mobfooter">
<div id="moblangs">
<div class="item1">
<li><a href="#" id="mobcurrentlang">English (UK)</a></li>
<li><a href="#">தமிழ்</a></li>
<li><a href="#">हिन्दी</a></li>
<li><a href="#">বাংলা</a></li>
</div>
<div class="item2">
<li><a href="#">മലയാളം</a></li>
<li><a href="#">ಕನ್ನಡ</a></li>
<li><a href="#">اردو</a></li>
<li><a href="#"><i class="fa fa-plus-square-o"></i></a></li>
</div>
</div>
<div class="mobcopyright">
<span class="mobfbcopyright"><a href="https://www.facebook.com" target="_blank" id="mobcopyrightfblink">Facebook</a> ©2021</span><br>
<span id="mobdisclaimer">UI cloned for educational purposes by <a href="https://Freeprojectscodes.com" target="_blank" id="Freeprojectscodes">Free Projects codes</a></span>
</div>
</div>
</div>
</body>
<html>
<head>
<link href="style.css" type="text/css" rel="stylesheet"/>
</head>
<body>
<div id="header_wrapper">
<div id="header">
<li id="sitename"><a href="htts://freeprojectscodes.com">Free projects codes</a></li>
<form action="post">
<li>Email or Phone<br><input type="text" name="email"></li>
<li>Password<br><input type="password" name="password"><br><a href="">Forgotten account?</a></li>
<li><input type="submit" name="login" value="Log In"></li>
</form>
</div>
</div>
<div id="wrapper">
<div id="div1">
<p>Free Projects Codes helps you connect and share with the <br>people in your life.</p>
</div>
<div id="div2">
<h1>Create an account</h1>
<p>It's free and always will be.</p>
<li><input type="text" placeholder="First Name" id="firstname"><input type="text" placeholder="Surname" id="surname"></li>
<li><input type="text" placeholder="Mobile number or email address"></li>
<li><input type="text" placeholder="Re-enter mobile number or email address"></li>
<li><input type="password" placeholder="New password"></li>
<p>Birthday</p>
<li>
<select><option>Day</option></select>
<select><option>Month</option></select>
<select><option>Year</option></select>
<a href="">Why do I need to provide my date of birth?</a>
</li>
<li><input type="radio">Female <input type="radio">Male</li>
<li id="terms">By clicking Create an account, you agree to our <a href="">Terms</a> and that <br>you have read our <a href="">Data Policy</a>, including our <a href="">Cookie Use</a>.</li>
<li><input type="submit" value="Create an account"></li>
<li id="create_page"><a href="">Create a Page</a> for a celebrity, band or business.</li>
</div>
</div>
<div id="footer_wrapper">
<div id="footer1">
English (UK) <a href="">हिन्दी</a><a href="">ਪੰਜਾਬੀ</a><a href=""> اردو</a><a href="">தமிழ்</a><a href="">বাংলা</a><a href="">मराठी</a><a href="">తెలుగు</a><a href="">ગુજરાતી</a><a href="">ಕನ್ನಡ</a><a href="">മലയാളം</a>
</div>
<div id="footer2">
<a href="">Sign Up</a><a href="">Log In</a><a href="">Messenger</a><a href="">Talkerscode</a><a href="">Mobile</a><a href="">Find Friends</a><a href="">Badges</a><a href="">People</a><a href="">Pages</a><a href="">Places</a><a href="">Games</a><a href="">Locations</a><a href="">Celebrities</a><a href="">Groups</a><a href="">Moments</a><a href="">About</a><a href="">Create Advert</a><a href="">Create Page</a><a href="">Developers</a><a href="">Careers</a><a href="">Privacy</a><a href="">Cookies</a><a href="">Ads</a><a href="">Terms</a><a href="">Help</a>
<p>Design By Freeprojectscodes.com</a>
</div>
</div>
</body>
</html>
Step 2: Design Facebook Login Page using CSS
/* Hiding Styles for Mobile Screen */
.mobile {
display: none;
}
/* Styles for whole web page */
{
box-sizing: border-box;
}
body {
margin: 0;
font-family: Helvetica, Arial, Sans-serif;
}
@font-face {
font-family: 'Freight Sans Medium';
src: url('fonts/Freight Sans Medium.otf');
}
.clearfix::after {
content: "";
clear: both;
display: table;
}
a {
color: #365899;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
@media screen and (min-width: 769px) {
input:focus {
outline: none;
}
select:focus {
outline: none;
}
}
/* Styles for header / header { height: 83px; width: 100%; background-image: linear-gradient(#4D68A1 0%,#48649F 10%,#45629D 20%,#415E9B 30%,#3E5B99 40%,#3B5998 50%); min-width: 980px; } .headersubdiv { margin: auto; height: 82px; width: 980px; } .fblogo { margin: 0; padding: 0; margin: 30px 0 0 0; height: 34px; width: 171px; float: left; } .loginform { margin: 0; padding: 0; margin: 8px 0 0 0; border-collapse: collapse; float: right; } .logintext { width: 148px; height: 21px; color: white; font-size: 12px; font-family: inherit; line-height: 16.06px; vertical-align: middle; } .loginfield { color: black; } .loginrowgap { /Horizontal gap between login fields*/
margin-left: 14px;
}
forgotpw {
color: #9cb4d8;
vertical-align: top;
}
loginbutton {
color: white;
background-color: #4267B2;
border: 1px solid #29487D;
padding: 3px 6px 3px 6px;
font-weight: bold;
cursor: pointer;
}
loginbutton:hover {
background-color: #365899;
}
/* Styles for mid-section */
.maindiv {
background-image: linear-gradient(rgba(255,0,0,0), rgba(211,216,232));
width: 100%;
min-width: 980px;
}
.mainsubdiv {
margin: auto;
height: 572px;
width: 980px;
}
.welcome {
width: 565px;
float: left;
}
.welcometext {
width: 450px;
margin-top: 40px;
font-family: inherit;
font-weight: 700;
font-size: 20px;
line-height: 29px;
color: #0E385F;
word-spacing: -1px;
}
.welcomepic {
width: inherit;
}
.signupdiv {
margin-left: 14px;
float: left;
}
.createaccount {
padding: 20px 0 20px 0;
width: 400px;
height: 78px;
margin-bottom: 35px;
}
.createh1 {
font-family: inherit;
font-size: 35px;
font-weight: 600;
color: #333333;
line-height: 48.24px;
margin-bottom: 5px;
}
.createp {
font-family: inherit;
color: #1D2129;
font-size: 19px;
line-height: 24.12px;
}
.signupform {
width: 400px;
}
.signuptextbox {
border-radius: 5px;
height: 21px;
padding: 19px 10px 19px 10px;
font-size: 18px;
margin-bottom: 8px;
border: 1px solid #C0C9DA;
}
.signuptextbox::-webkit-input-placeholder {
color: #999999;
}
.namebox {
width: 48.75%;
display: inline-block;
}
.namebox1 {
float: left;
}
.namebox2 {
float: right;
}
.mobilepw {
width: 100%;
}
birthday {
margin: 0;
margin: 10px 0 5px 0;
}
.dobdiv {
width: 100%;
height: 40px;
}
.dob {
padding: 5px 5px 5px 5px;
border: 1px solid #BDC7D8;
}
.day {
width: 58px;
height: 30px;
margin-right: -5.8px;
}
.month {
width: 71px;
height: 30px;
margin-right: -5.8px;
}
.year {
width: 63px;
height: 30px;
}
whydb {
margin-left: 5px;
font-family: inherit;
font-size: 11px;
max-width: 150px;
display: inline-block;
vertical-align: middle;
position: relative;
}
whydbtooltip {
height: 141px;
width: 312px;
background-color: #FFF;
border: 1px solid #ACAFB5;
visibility: hidden;
position: absolute;
top: -7px;
left: -217%;
font-size: 12px;
color: #1D2129;
padding: 12px 12px 8px 12px;
box-shadow: 0 0 6px 1px rgb(143, 143, 143);
border-radius: 3px;
z-index: 1;
}
hrtooltip {
width: 288px;
border: 0.5px solid #DDDFE2;
margin: auto;
margin-top: 15px;
margin-bottom: 10px;
}
whydbtooltipbutton {
border: 1px solid #4267B2;
border-radius: 2px;
background-color: #4267B2;
color: white;
font-size: 12px;
font-weight: bold;
height: 23px;
width: 30px;
float: right;
}
whydbtooltipbutton:hover {
background-color: #365899;
border-color: #365899;
}
whydbtooltip::after {
content: "";
position: absolute;
top: 10%;
left: 100%;
border: 6px solid;
border-color: transparent transparent transparent white;
}
whydb:hover #whydbtooltip {
visibility: visible;
}
.gender {
margin: 6px 0 0 0;
}
femalediv {
padding: 5px 0 5px 4px;
}
malediv {
padding: 5px 0 5px 12px;
}
.gendertext {
font-size: 18px;
line-height: 18px;
color: #1D2129;
padding: 0 0 0 2px;
}
.terms {
font-size: 11px;
color: #777777;
margin: 11px 0;
width: 316px;
line-height: 14.74px;
}
.linksinterms {
color: #365899;
}
signupbutton {
float: left;
background-image: linear-gradient(rgb(103, 174, 85), rgb(87, 136, 67));
font-size: 19px;
font-family: 'Freight Sans Medium', Helvetica, Arial, sans-serif;
font-weight: 600;
letter-spacing: 1px;
color: #fff;
text-shadow: 1px 2px 3px rgba(0,0,0,0.5);
margin: 10px 0 10px 0;
padding: 7px 20px 7px 20px;
height: 39px;
width: 194px;
border: 1px solid;
border-radius: 5px;
border-color: #3b6e22 #3b6e22 #2c5115;
box-shadow: inset 0 1px 1px #a4e388;
cursor: pointer;
}
signupbutton:hover {
background-image: linear-gradient(rgb(115, 185, 98), rgb(87, 136, 67));
}
createpage {
color: #666666;
height: 59px;
width: 100%;
font-size: 13px;
font-weight: 700;
margin-top: 10px;
padding-top: 15px;
}
/* Styles for footer */
footer {
height: auto;
width: 100%;
background-color: #FFF;
min-width: 980px;
padding-bottom: 30px;
}
footersubdiv {
height: auto;
width: 980px;
margin: auto;
}
languagediv {
display: flex;
justify-content: flex-start;
align-items: center;
height: 20px;
padding: 8px 0 8px 0;
width: inherit;
margin-top: 43px;
}
.language {
font-size: 12px;
display: inline-block;
padding-right: 10px;
}
currentlang {
color: #737373;
}
morelang {
display: inline-block;
height: 19.5px;
width: 29px;
background-color: #f5f6f7;
border: 1px solid rgb(204, 208, 213);
position: relative;
}
morelang:hover {
background-color: #EBEDF0;
}
footer #languagediv .fa {
color: #4b4f56;
font-size: 12px;
height: 12px;
width: 12px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-5.5px, -5.5px);
}
hrfinal {
width: 980px;
border: 0.5px solid #DDDFE2;
margin: auto;
margin-top: 13px;
margin-bottom: 13px;
}
extralinksdiv {
height: 57px;
width: inherit;
}
.extralinks {
font-size: 12px;
display: inline-block;
padding-right: 14px;
}
copyrightdiv {
font-size: 11px;
color: #737373;
margin-top: 33px;
}
copyrightfblink {
color: #737373;
}
copyright {
float: left;
}
disclaimer {
float: right;
}
footer #copyrightdiv .fa {
color: #0274b3;
font-size: 14px;
}
freeprojectscodes {
color: #0274b3;
}
You need to create another CSS file for “mobile.css” and you have to save it under “CSS” folder.
/* Hiding Styles for Computer Screen */
.computer {
display: none;
}
/* Styles for whole web page */
{
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
font-family: 'Roboto', Helvetica, Sans-serif;
}
.clearfix::after {
content: "";
clear: both;
display: table;
}
a {
color: #365899;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
/* Styles for header */
.mobheader {
height: 44px;
min-width: 320px;
width: 100%;
background-color: #3B5998;
display: flex;
}
.mobfblogo {
height: 21px;
width: 104px;
margin: auto auto;
}
mobapplink {
background-color: #fffbe2; height: 48px; min-width: 360px;
}
mobandroidpic {
height: 32px; width: 18px; margin: 9px 11px 9px 16px; float: left;
}
getfbandroid {
float: left; padding: 17px 0 17px 0; font-size: 14px;
}
/* Styles for mid-section */
.mobmaindiv {
background-color: #ECEFF5;
min-width: 320px;
width: 100%;
height: 294px;
padding-left: 16px;
padding-right: 16px;
}
mobtextdiv {
max-width: 420px; margin: auto; margin-bottom: 11px; padding-top: 16px;
}
.mobtextbox {
width: 100%;
padding: 12px;
border: 1px solid #DBDEE4;
}
.mobtextbox::-webkit-input-placeholder {
font-size: 14px;
}
.mobtextbox1 {
height: 44px;
border-bottom: .5px solid #E5E5E5;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
.mobtextbox2 {
height: 46px;
border-top: .5px solid #E5E5E5;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
}
.mobloginbuttondiv {
max-width: 420px;
margin: auto;
}
.mobloginbutton {
font-size: 14px;
font-weight: bold;
color: white;
background-color: #3578E5;
width: 100%;
height: 36px;
border-radius: 5px;
border: 1px solid #3578E5;
}
ordiv {
text-align: center; margin: 4px 0 12px 0;
}
or {
font-size: 14px; color: #4B4F56; position: relative;
}
or::before, #or::after {
content: ""; position: absolute; width: 110px; height: 1px; background-color: #ccd0d5; top: 50%;
}
or::before {
right: 100%; margin-right: 15px;
}
or::after {
left: 100%; margin-left: 15px;
}
mobcreatediv {
text-align: center;
}
mobcreate {
height: 36px; width: 169px; color: white; background-color: #00a400; border: 1px solid #00a400; border-radius: 5px; font-size: 14px; font-weight: bold;
}
.mobforgotpw {
margin-top: 15px;
font-size: 12px;
text-align: center;
}
.mobforgotpw a {
color: #7596c8;
}
/* Styles for footer */
.mobfooter {
min-width: 320px;
width: 100%;
background-color: #FFF;
}
moblangs {
display: flex; margin-top: 20px;
}
.item1, .item2 {
flex-grow: 1;
}
.mobfooter #moblangs li {
list-style-type: none;
font-size: 12px;
text-align: center;
margin-bottom: 2px;
}
.mobfooter #moblangs li a {
color: #576b95;
}
mobcurrentlang {
color: #90949c !important; font-weight: 500; letter-spacing: 0.5px;
}
.mobfooter #moblangs li a .fa {
font-size: 24px;
color: #576b95;
}
.mobcopyright {
text-align: center;
}
.mobfbcopyright, #mobdisclaimer, #mobcopyrightfblink {
font-size: 12px;
color: #808080;
margin: auto;
}
.mobcopyright span .fa {
color: #0274b3;
font-size: 14px;
}
freeprojectscodes {
color: #0274b3;
}
Conclusion
I hope you enjoyed reading this post on designing Facebook-inspired homepage and login pages with HTML and CSS. I’d want to hear what my blog’s followers think. We always appreciate your thoughtful comments, questions, and criticism on this article.
for more free project with source code and more PHP,HTML, Python, and latest tech news Subscribe to our YouTube channel below
[sm-youtube-subscribe]
For Free APK download Click here
Frequently Asked Question(FAQ)
Facebook is a social networking site that makes it easy for you to connect and share with family and friends online. Originally designed for college students, Facebook was created by Mark Zuckerberg in 2004 when he joined Harvard University.
There are already a lot of ways to communicate online in many ways like email, instant messaging. The uniqueness of Facebook is that you can simultaneously connect and share with the people you like.




Leave a Reply