Project: Responsive Blog Site in PHP with source code
– To download Responsive Blog Site project for free (scroll down)
About Project
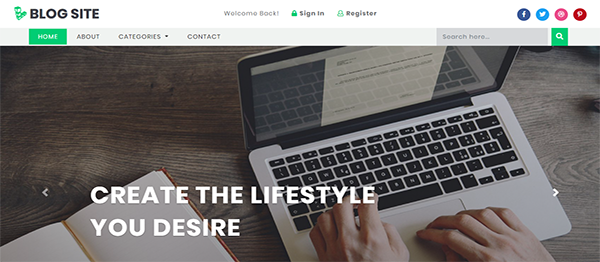
PHP, CSS, and JavaScript are used to create the Responsive Blog site. When it comes to the project itself, there are numerous features. A user can create blogs in several categories, add editors’ choices, links, and admin analytics. This project is a complete blogging platform for users, with several categories for them to choose from. It has a homepage where readers can check out the most recent blogs. Viewers can leave comments using their Facebook accounts.
Admin Panel
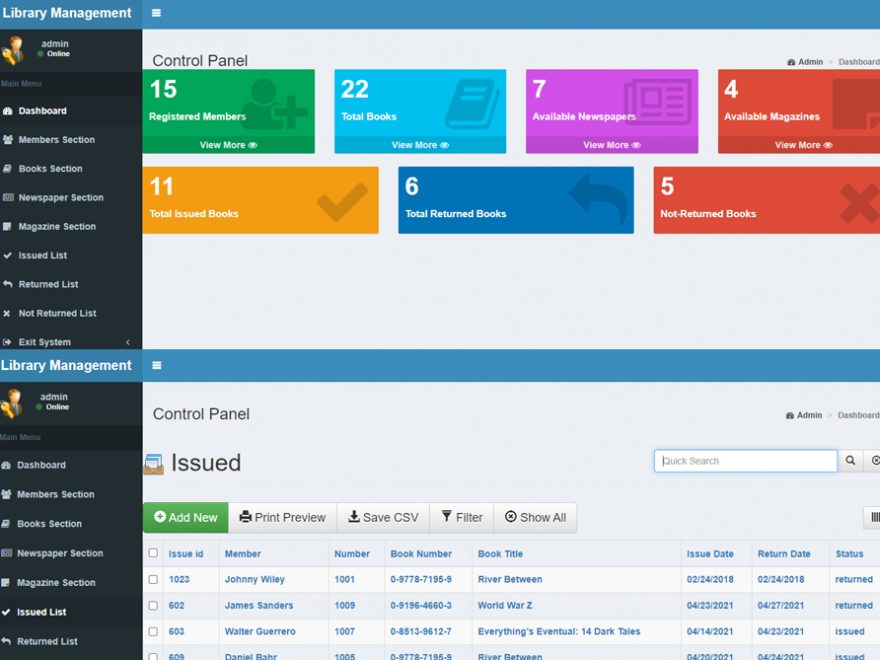
Admin can add blogs, view all blogs, add and view categories, view published blogs, add and view web details, social connections, add editors choice, and view admin metrics. Another important feature is that it includes an admin section where he or she may check for site changes and maintain maintenance mode. When creating a new blog, the administrator must give it a title, choose a category, add tags, content, photographs, a date, an author, and choose whether it should be a draft or published. He or she can easily customize the complete website from the admin panel. In the admin area, there is a responsive dashboard for easy site maintenance.
In a nutshell, this PHP project for a responsive blog site is similar to a WordPress blog site. For this project, all of the necessary functionality for a blogging site have been set. This PHP-based responsive blog site allows users to effortlessly submit blogs to the internet, similar to how WordPress works. The landing page for this project is designed to be simple and responsive, making it easy for users to comprehend, utilize, and navigate.
To complete this project, you must have a virtual server, such as XAMPP, installed on your computer (for Windows). The source code for a responsive blog site in PHP is available for free download. Please only use for educational purposes! Take a peek at the image slider below for a demonstration of the project.
Features:
- Admin Panel
- Post Blogs
- Blog categories
- Drafts
- Editor’s choice
- Social links
- Admin stats
How To Run The Project?
Below are the steps that should be performed after you’ve started Apache and MySQL server in XAMPP.(windows)
- Firstly, extract the file.
- Secondly Make a copy of the main project folder.
- Thirdly Paste the code into xampp/htdocs/
Process to Connect Database with system.
- Fourthly Open a browser and type “http://localhost/phpmyadmin/” into the address bar.
- After that go to the databases tab.
- Sixthly Name your database “wmsci” and then go to the import tab.
- then Select the “wmsci.sql” file from the “DATABASE” folder by clicking on browse file.
- After that Press the enter key.
After you Successfully Connect Database in House Rental System Project.
- finally Go to “http://localhost/floder name/” in your browser.
LOGIN DETAILS ARE PROVIDED IN “Readme.txt” FILE INSIDE THE PROJECT FOLDER.
Frequently Asked Question (FAQ)?
Where to find free project in PHP with Source code
Freeprojectscodes.com is educational website which provide simple and complete PHP project for student. You can simply download and run project on your computer.
Where can we find best project in flutter with open source code.
Freeprojectscodes.com is educational website which provide simple and complete flutter project for student. You can simply download and run project on your computer.
from where can we download python and Django Project with source code.
Freeprojectscodes.com is educational website which provide simple and complete Python project for student. You can simply download and run project on your computer.
CLICK HERE FOR PROJECT REPORTS AND TUTORIALS
for Our YouTube Videos Click here. | To download more Project Click Here .For Latest Information| Our Twitter account | Our Facebook page.




Deepak Arena
June 19, 2022 at 2:02 pmsir “Responsive Blog Site In PHP With Source Code In Free” this project admin login pannel showing blank please help me to fix this please